前言
学校课程有推荐用到 VS Code,故而整理一份自用的一些插件。
本文介绍的插件均是基础插件, 其中大多为前端相关插件。
本文提到的所有插件,请直接在 VS Code 中搜索安装。
时间所限,本文只会简述每个插件的功能,具体用法可在插件页查看。
1. 基础插件
1.1. Live Server
Live Server 是一个相当实用的插件,可以快速开启一个本地服务器来测试我们的页面。
除此之外,Live Server 效率也相当的出色,当执行保存操作后,浏览器窗口会自动刷新以展示最新修改后的页面。
Live Server 甚至支持 PHP。
1.2. Code Spell Checker
还在恐惧英文吗,还经常会把 true 写成 ture 吗?那么这款插件能够帮到你。
这是一款拼写检查的插件,能够帮助我们识别代码中的拼写错误。
1.3. koroFileHeader
这是一款国人开发的,能够自动为我们添加文件头部注释的插件。
不仅如此,它同样支持函数注释。
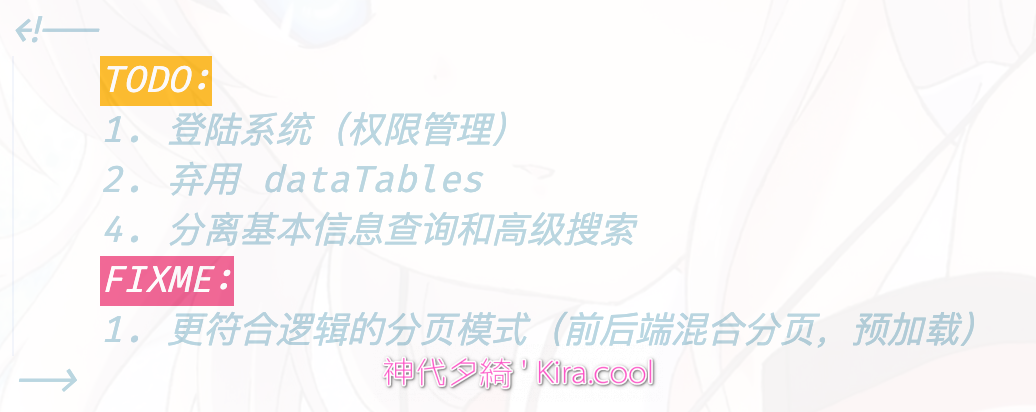
1.4. TODO Highlight
这个插件的功能相当简单,会自动帮我们为注释中的 TODO 和 FIXME 着色,以示强调。
1.5. vscode-icons
一款很好看的图标插件:![]()
1.6. 中文包
全称:Chinese (Simplified) Language Pack for Visual Studio Code
微软官方退出的中文包,按照说明安装后能让你的 VS Code “duang” 的一下变成中文界面。
1.7. file-size
能够在 VS Code 的右下角显示当前文件的大小:
2. 前端插件
2.1. Auto Close Tag
插件作用很简单,在我们写开始标签的时候,自动补全结束标签:
2.2. Auto Rename Tag
跟 Auto Close Tag 是同一个国人作者。
这款插件的功能也同样简单而高效:在我们修改一个标签的时候,会自动同步修改对应的标签。
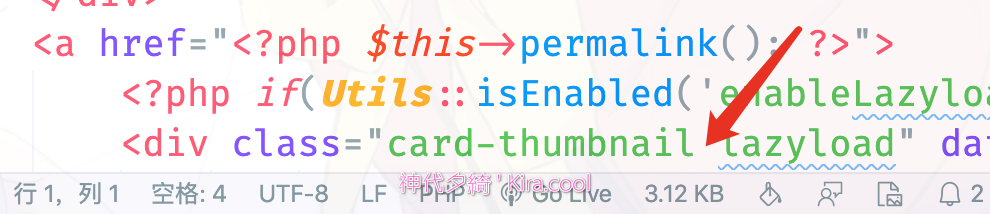
2.3. Image preview
不记得插入的是什么图片了?这款插件能够帮到你。
鼠标全停在插入的图片链接上,即会浮现图片的预览,同时在行栏也会显示图片的缩略图。
至此,本文的全部内容就结束了,感谢你的阅读,欢迎继续阅读本站的其他文章。
版权声明:本文为原创文章,版权归 夕綺Yuuki 所有。
本文链接:https://blog.kira.cool/enjoy/250-VS-Code-Plugins-1
本文章采用 CC BY-NC-SA 4.0 International 协议进行许可。
这意味着您可以自由的复制、转载和修改本文章,惟须注明文章来源且禁止用于商业目的。

 Alipay
Alipay Wechat
Wechat


emm,dalao,那个vscode里面的c++怎么才能加入万能头啊,就是这个"#include<bits/stdc++.h>"
在网上找了很多教程,结果发现他们都是一模一样的......
By 蒟蒻awa at 2020-04-16, 09:39.
@蒟蒻awa
这个不清楚,没有在vscode写cpp的经历~(我不会写cpp)~,然后一般来说不建议在vscode里写cpp_(:з」∠)_
By 神代夕綺 at 2020-04-16, 11:09.
希望vscode不要变成下一个eclipse
By koyomi at 2020-04-09, 16:04.